Hasta hace algunos años era tendencia en la web el skeumorphism o skeumorfismo, un estilo de diseño visual que pretendía simular un entorno real usando sombras, degradados e imágenes que se integraran con el resto de la web.
Actualmente la tendencia es otro estilo que aboga en favor de la limpieza visual y la comodidad: el flat design o diseño plano.
Su origen se remonta a 2010, al presentarse con la interfaz de Windows Phone. En el año 2011, este diseño se aplicó a la interfaz de la XBOX 360. Microsoft decidió seguir en esta tendencia y el conocido sistema operativo Windows 8 apareció con su interfaz Metro, donde la apariencia sufrió un chocante cambio respecto a su predecesor, Windows 7.
Con el tiempo se fue extendiendo a las interfaces de los productos de Google (Gmail, Calendar, Google+,…), con especial notoriedad en los sistemas Android 4. El que estaba algo rezagado era Apple, pero también está haciendo su particular e innovadora interpretación de este diseño.
Características del flat design
-
Diseño simplificado
Las texturas, degradados y todo lo que dificulten la lectura y la visualización se eliminan, aunque no por estar simplificado es menos complejo de diseñar.
Las interfaces se vuelven muy sencillas, agradables y fáciles de usar, y el usuario se familiariza rápidamente con ellas.
Los mensajes deben ser claros y directos. Es un diseño minimalista, en el que se prescinden de elementos innecesarios y se da mayor protagonismo a la tipografía.
-
Tipografía
Se convierte en uno de los elementos más importantes de nuestro diseño web. Predominan las fuentes sans-serif, más adecuadas para un diseño minimalista. Se pueden usar un par de tipografías compatibles entre ellas o usar una jugando con los tamaños, colores y pesos.
-
Uso de iconos
Los iconos se vuelven elementos importantes, capaces de transmitir información por sí mismos o complementar un texto. Estos elementos también tienen colores planos sin texturas, aunque sí que pueden tener cierta profundidad.
-
Colores
Es, junto con la tipografía, nuestra herramienta esencial. Predominan los fondos claros u oscuros para el contenido principal, y fondos con colores más vivos para elementos más destacables.
-
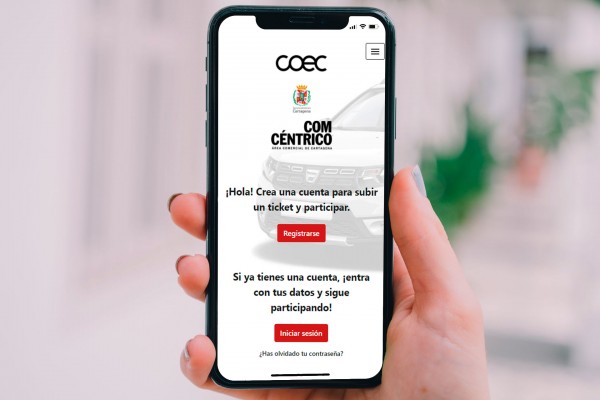
Diseño responsive o adaptable
Es la capacidad que tiene un diseño web para visualizarse correctamente en diferentes dispositivos, los cuales constituyen actualmente una amplia y variada colección. En dispositivos móviles la web tiene una apariencia más similar a una aplicación del sistema, de forma que el usuario se siente más cómodo.
Es una característica independiente de este estilo, pero con él es mucho más fácil de aplicar, ya que sus elementos son mucho más flexibles y escalables.
Una página web sin diseño adaptable a dispositivos móviles estaría perdiendo una considerable cantidad de visitas y/o clientes, además de restar profesionalidad a su marca.
En Airearte usaremos las ventajas de este diseño para darle a tu marca la imagen profesional que debe tener, sea cual sea su finalidad.